Se você quer realmente ver sua empresa crescer na internet, você PRECISA conhecer e seguir essas dicas de growth hacking. Elas são matadoras para que você alcance mais usuários. Tudo que você vai ver aqui foi baseado em uma apresentação do @Mattan Griffel no slideshare, disponível no final do texto.
Eu resolvi fazer esse post, pra tratar algumas das dicas para quem não quer ficar só nos slides e também pelo fato de traduzir para o português. Várias dessas dicas eu já utilizei e tenho certeza que funcionam, algumas eu nunca cheguei a implementar e fiquei inconformado de não ter feito isso antes =/.
1. Meça a Satisfação dos seus Clientes
Existe uma perguntinha básica para isso: “Em uma escala de 0 a 10, o quanto você indicaria nossa empresa para um amigo?”.
Com o resultado dessa pergunta você calcula o NPS – Net Promoter Score que é uma métrica importante, tanto para você descobrir o nível de satisfação dos seus clientes, como quais clientes podem te ajudar ainda mais a divulgar a sua empresa. O cálculo do NPS é o número de NPS = Percentual de promotores – Percentual de Detratores
Promotores são os que responderam 9 ou 10
Detratores é quem respondeu de 6 para baixo.

NPS – Net Promoter Score
Duas ferramentas que o Mattan sugere pra fazer pesquisas de comportamento dentro do seu site são o Qualaroo e o Promoter.io que é mais focado em NPS mesmo.
Você também pode criar o seu próprio, ou enviar Google Forms para seus clientes, não importa, você precisa dessa informação.
E peça para os PROMOTORES compartilharem!
2. Crie mais Landing Pages
Um erro muito comum, principalmente por empresários que não tem o foco na Web é criar anúncios de facebook, google, etc e apontar para a página principal do seu site. O cliente procurou por Comprar Guitarra, viu o anúncio da sua loja de instrumentos e a Landing Page dele é a sua Home Page com 30 produtos? É numa dessas que você perde o dinheiro dos anúncios e acaba achando que Search Engine Marketing não funciona.
Landing Page é a página que o usuário ‘cai’ (aterrissa) assim que entra no seu site. Quanto mais Landing Pages você criar, ou seja, quanto mais páginas específicas pra entrada no seu site você tiver, maiores são suas chances de conversão. Se você está rodando uma campanha com 10 anúncios no facebook, de chamadas diferentes para públicos diferentes e com abordagens diferentes é conveniente ter 10 landing pages diferentes. Você tem que aproveitar as informações relevantes que você tem sobre aquele usuário, aquelas que você usou no filtro pro seu anúncio pra ter uma página com conversão bastante eficiente.
Cada página precisa ser 90% diferente.
- Use ofertas diferentes
- Público Alvo de um diferente segmento
- Destaque diferentes qualidades únicas do seu produto.
Link suas propagandas pagas direto para Landing Pages específicas, não sua Home Page.
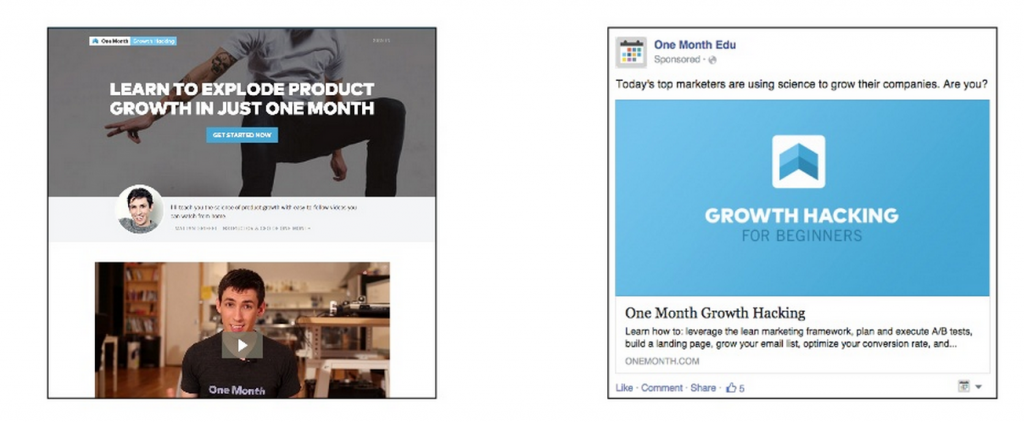
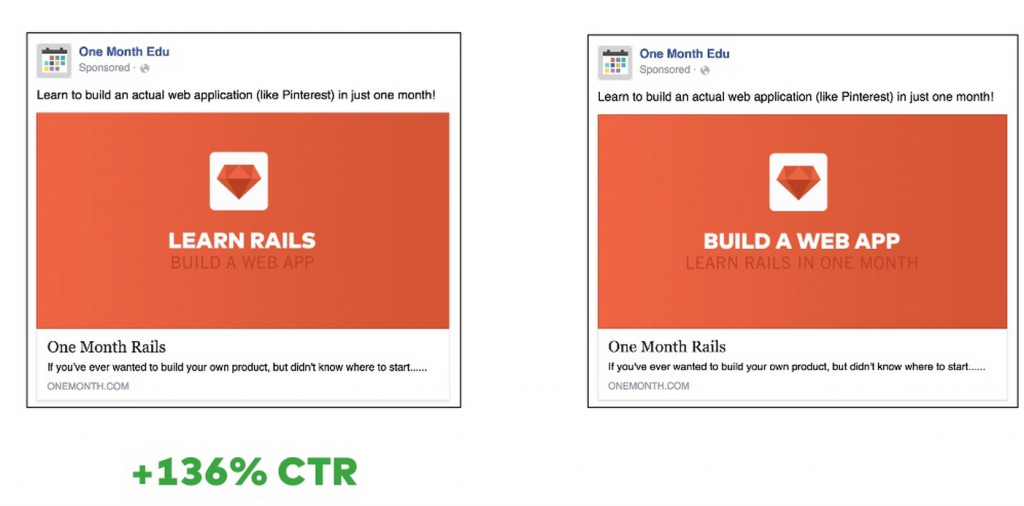
3. Use anúncios pagos para testar Títulos e Imagens
A dica que o Mattan dá aqui é que você pode economizar tempo e dinheiro antes de criar suas homepages utilizando anúncios pagos do facebook para isso. A ideia é que há muita semelhança entre uma Landing Page e um anúncio no Facebook como:
- O Título
- O corpo da mensagem
- A imagem
Com todos esses elementos em comum, você pode testar qual é o melhor Título ou Imagem que vai utilizar, apenas criando anúncios diferentes. Lembre-se de testar apenas um elemento por vez. E a dica do Mattan é para Otimizar o Anúncio para Impressões.
4. Prepare sua URL para fazer Link Tracking
Você pode preparar seus links pra saber onde seus esforços de divulgação foram melhor empenhados. Uma dica é usar o Link Builder do Google e se você não estiver com tanta paciência assim, use um encurtador de URL’s como o Bit.ly. O importante é que você saiba isso pra saber onde vale ou não se esforçar para divulgar.
5. Remova os Links da sua Landing Page
Essa é matadora. Se o seu usuário já caiu em uma página específica, já foi filtrado pela sua campanha, não tem porque ele se dispersar agora, então quanto menos links e opções você der pra ele, melhor será pra você!
Ele mostra vários exemplos nos quais as taxas de conversão foram muito maiores apenas por remover barra de navegação e links do menu. Foque no seu Call to Action!
Uma dica que ele dá é Testar Landing Pages Minimalistas. Tire tudo da sua página, deixe só aquilo que é estritamente necessário.
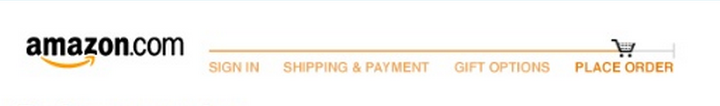
E na minha opinião, a observação mais importante que ele faz: Tirar os links da página de Checkout. E dá o exemplo da Amazon, que é uma sopa de links o tempo todo, mas na página de checkout foca só no botão de pagamento.
6. Use o Qualaroo para ouvir Feedback dos seus clientes
O objetivo aqui é fazer você conseguir mais informações sobre como os clientes navegam pelo seu site e pelos seus produtos, do que eles sentem falta, o que estão procurando, porque deixaram de fazer alguma compra, etc.
- Você achou a informação que procurava?
- Se você não fechou uma compra hoje, quais foram os motivos?
- Que tipo de informação você está procurando?
- O que você veio fazer no site hoje?
Isso vai trazer ideias para que você teste no seu site
7. Compre dados demográficos sobre seus usuários
Essa aqui é muito interessante pra quem tem clientes nos Estados Unidos. A dica é usar o TowerData que é um site que tem muita informação demográfica e você poder saber mais sobre seus clientes apenas informando o email deles.
No Brasil a coisa fica meio complicada, mas pode usar a imaginação. Por exemplo, se você tem o endereço dos seus clientes, pode tentar inferir a renda deles pela renda média da região. Pesquisando encontrei essa ferramenta chamada Navegg Analytics, que parece oferecer o serviço no Brasil, eu não conheço a fundo, mas fica a dica.
8. Divida as suas Perguntas
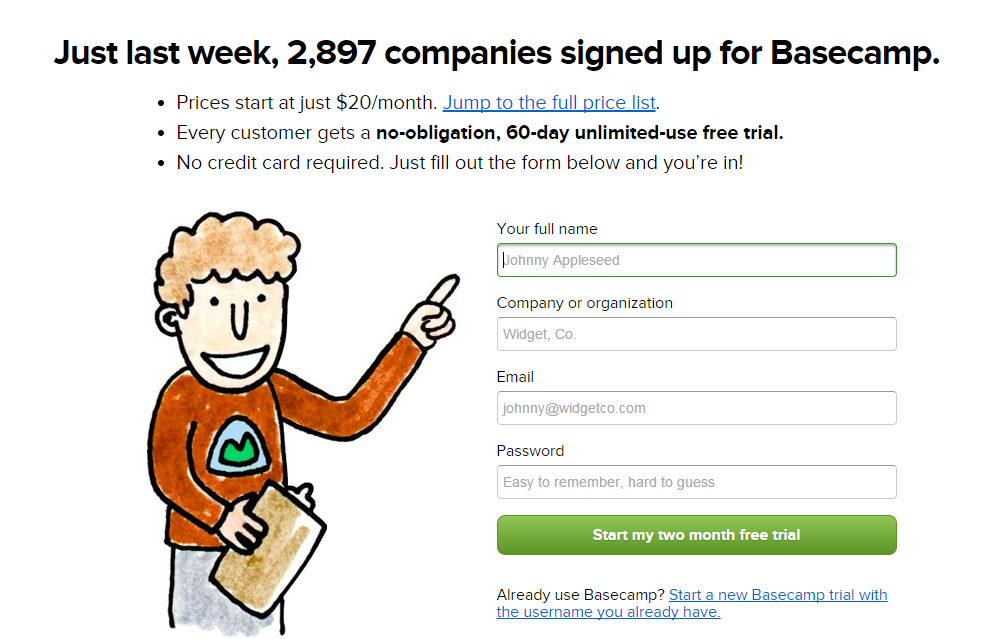
Se você perguntar demais logo de cara, vai acabar perdendo potenciais usuários. Essa é uma dica bem antiga e pra mim é bem óbvia, odeio fazer cadastros gigantescos, então se vejo um eu já fecho na hora. Mas tem gente que adora pedir informações demais e que nunca serão usadas. Seja conciso e objetivo, se tiver que pedir demais, divida o formulário.
Quantas pessoas não fecham a página por ver um formulário como esse?
Dividindo o Formulário em partes você diminui a chance de alguém sair da sua página, simplifica o que você está perguntando e te permite testar mais.
9. Teste textos estranhos de Call To Action*
Estudos mostraram que colocar textos diferentes de “Cadastre-se” ou “Veja mais” nos seus botões de conversão são melhores. Invente alguma coisa, teste coisas esquisitas, use a criatividade, não seja mais um chato.
10. Use uma cor contrastante para o seu Call To Action
O Henrique Carvalho tem um site muito legal que chama Viver de Blog, vou usá-lo como exemplo pra especificar as dicas 9, 10 e 11.
Olha a cor e o texto que ele usa no Call to Action.
11. Posicione seu Call to Action à Direita.
As pessoas, pelo menos aqui no ocidente, olham pra tela em um padrão de F. O botão à direita é melhor estatisticamente.
12. Repita o seu CTA no “Above the Fold” e “Below the Fold”
Primeiramente, “Above the Fold” é um termo do webdesign que veio emprestado do jornalismo pra mostrar a primeira parte do jornal, antes da dobra. Isso no caso de um site é a parte visível antes do usuário ter que usar a barra de rolagem. Below the Fold é tudo que fica depois do Above de Fold.

Se a página contiver muita informação e o usuário tiver que rolar a página, certifique-se de que você tem um Call to Action lá embaixo também. Reforce a chance dele apertar aquele botão.
13. Faça uma Reafirmação
Para exemplificar esta dica e a Dica 12, vou indicar o site do Basecamp pra você entrar. Você vai perceber que ele coloca um Call To Action “Above the Fold” e vários outros “Below the Fold” espaçados enquanto o usuário lê as vantagens do Basecamp.
Quando o usuário estiver convencido de que quer testar o Basecamp, ele clica em um botão e vai para uma página de cadastro que mostra pra ele mais uma vez um resumo do porque ele está se cadastrando no BaseCamp.
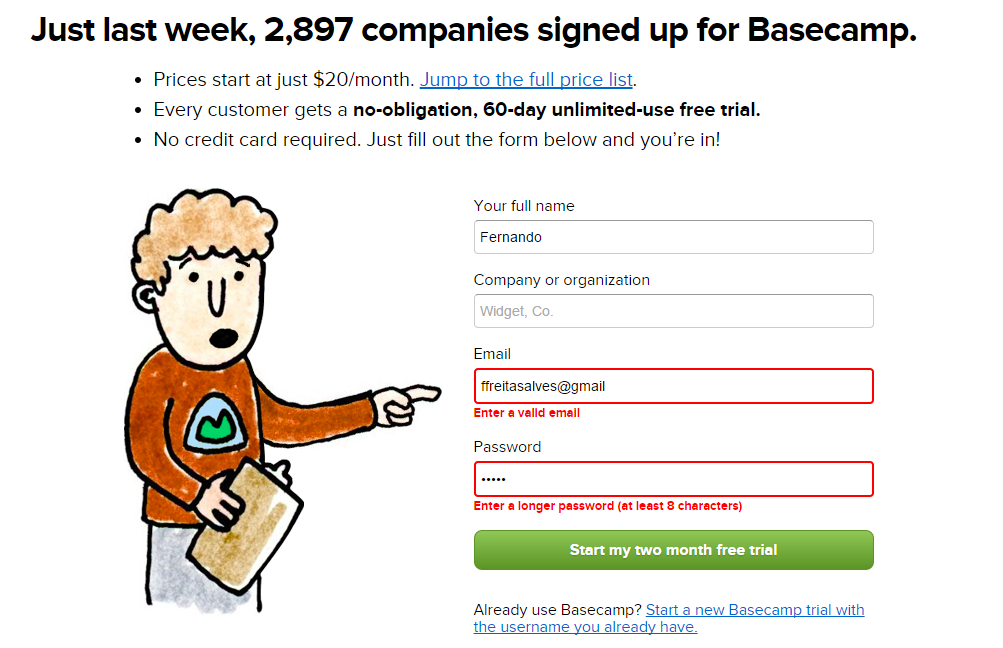
14. Faça uma validação Inline dos seus formulários
Faça as validações no formulário utilizando Javascript. Não espere dar um POST pra mostrar o que deu errado só na página seguinte.
15. Remova o campo de Cupom de Desconto
Isso aqui também é resultado de estudo científico. Se o usuário vê que existe um campo de cupom de desconto no seu site ele perde o foco pra procurar algum cupom online ou não gosta do fato dele não ter um cupom. Para que pagar o preço cheio sabendo que quem tem um cupom paga mais barato?
Se quer dar descontos, use outros métodos, como um parâmetro na QueryString que tenha o tipo de desconto com um campo hidden no seu formulário para recebê-lo.
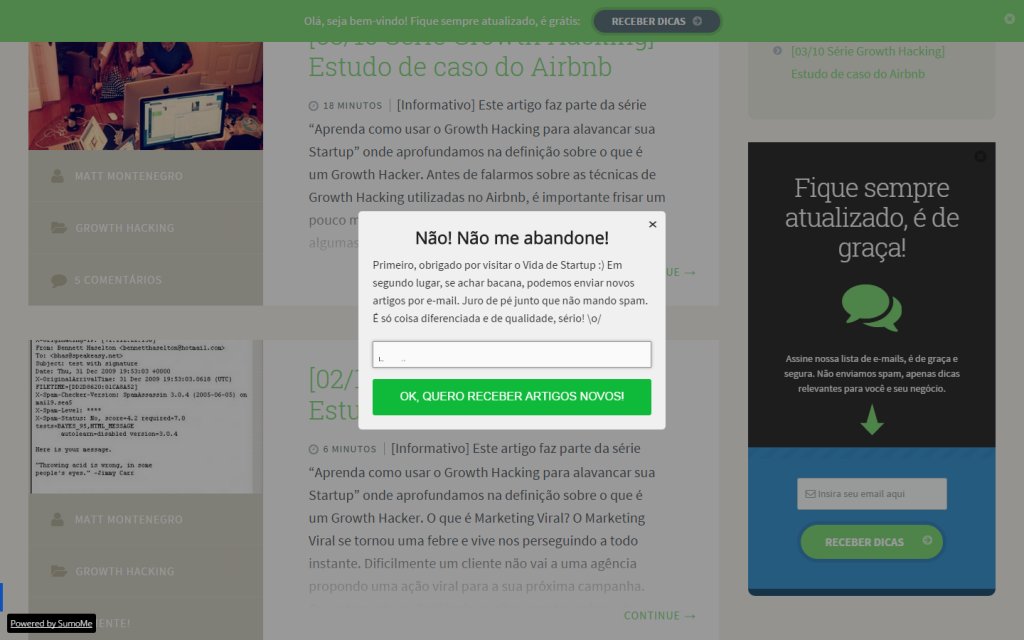
16. Utilize Exit Intent Pop-ups
Esses popups verificam se o usuário demonstra ter uma intenção de saída do site e mostra uma chamada. Não é a mesma coisa daqueles avisos chatos de “Você tem certeza que quer sair?”.
Implemente algum desses algoritmos para segurar a atenção do usuário que quer abandonar sua página e você pode diminuir o Bounce Rate do seu site.
As opções que o Mattan mostra são:
O MercadoLivre usa esse hack para o vendedor não desistir do anúncio e o blog Vida de Startup também:
17. Dê algum Bônus nas suas ofertas
Um produto + um bônus tem um valor percebido maior do que uma oferta agregada. Eu tive essa experiência quando eu tinha o meu e-commerce. Resolvi fazer anúncios agregados de Amplificador + Cabo. Várias pessoas queriam comprar separadamente, argumentavam que só queriam o Amplificador e eu queria muito vender os cabos também. Fiz um anúncio com Amplificador um pouco mais caro e resolvi dar os cabos de brinde. Foi muito melhor.
18. Up-sell, Cross-sell e Down-sell
Up-sell, Cross-sell e Down-sell são técnicas de vendas. O Cross-sell provavelmente é o mais conhecido. Se o cliente está comprando uma guitarra é provável que ele também queira comprar correia, encordoamento, amplificador, cabo, palheta, etc. Você pode oferecer esses produtos para ele durante a compra.
O Up-sell é quando você oferece um produto de valor maior ao cliente, o exemplo clássico é do McDonalds: Quando você pede a batata eles te oferecem a grande, quando pede o refrigerante, te oferecem o grande e ainda perguntam se você quer aquela tortinha de maça XD.
Down-sell é quando o cliente está desistindo de comprar um produto e você oferece um outro produto mais barato no lugar daquele para tentar fechar o negócio.
19. Termine seus preços com 7 ou 9.
Isso é estatístico. As chances do produto ser comprado aumentam fazendo isso. Peguei esse exemplo no Beved
20. Mostre uma barra de progresso durante o Checkout
Não só no checkout, mas quando você tem um formulário de vários passos, como mostramos anteriormente. Se você mostra para o usuário que existe uma barra de progresso, você não o deixa perdido no processo achando que nunca vai acabar o cadastro.
A dica do Mattan é que nunca comece no primeiro, só mostre a barra de progresso depois que ele já saiu do primeiro formulário, você o incentiva a continuar porque ele já fez uma parte.
21. Coloque um suporte de Bate-Papo durante o Checkout
Pra muitas empresas o processo de compra ou de anúncio no caso de market-places pode não ser muito fácil para alguns usuários. Se você colocar esse tipo de chat, você pode ajudá-los e entender quais partes do processo podem ser melhoradas. Para processos complexos isso é fundamental para que a compra seja efetuada
Existem diversas ferramentas para isso:
22. Teste as 5 maiores opções de compartilhamento
Esse não tem desculpa para não ter. Você precisa colocar opções de compartilhamento nos seus produtos. Opções do Twitter, Facebook, Linkedin, Email, Enviar pelo Whatsapp, ou qualquer coisa. Ache aquilo que funciona para o seu negócio
23. Dê bônus “simétricos”
Se você tem um programa de referência, os conhecidos programas de Referral ou Referral Marketing você pode aumentar o número de usuários dando um bônus tanto para quem convida como para quem é convidado. Se você tem o Dropbox é muito provável que você tenha convidado alguns dos seus amigos, não é? Cada um deles ganhou 500mb quando você os convidou e você um Giga por indicação que fechou (Até 32Gb).
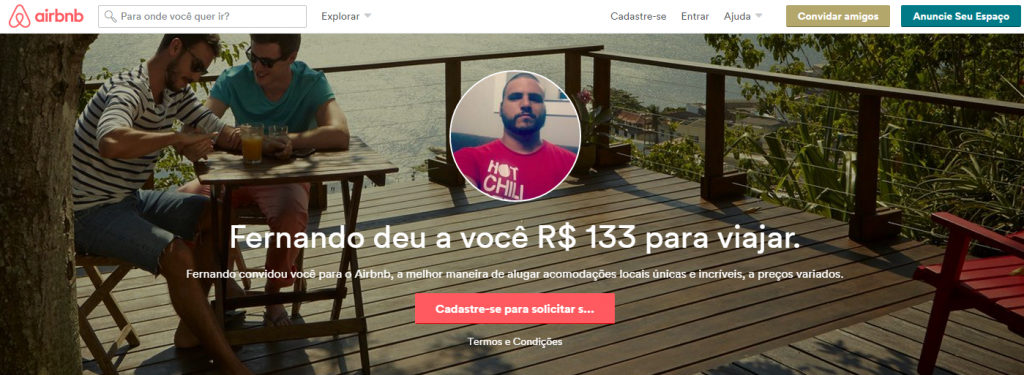
24. Otimize sua Landing Page de Referral
Se seu usuário está chegando ali por indicação de um amigo, use isso a seu favor. Mostrar quem o convidou para a página é obrigatório!
Aproveite para já preencher no formulário as informações que você tiver.
Dica: Use Deep Linking nas páginas mobile. (Olhe esse serviço novo do Bit.ly)
25. Mostre um status dos convites que o usuário enviou
Isso mostra pra ele o que ele já ganhou, e quanto ele ainda pode ganhar convidando os amigos, além do mais o incentiva a convidar mais amigos para a sua página.
26. Mande emails para engajar seus usuários novamente
Esse exemplo aqui é muito bom, se alguém, se cadastra no Dropbox mas não instala o programa o Dropbox manda esse e-mail para incentivar que o usuário use o Dropbox.
27. Use Segment
Existem muitas, mas muitas opções de tracking hoje. Você provavelmente usa o Google Analytics, o Kiss Metrics, pode estar usando o SalesForce, etc. Imagine colocar todos esses snipets de código em todos os seus apps, sua página, etc. É muito trabalho. A Segment oferece um serviço para integrar tudo isso.

28. Mudar a Landing Page baseada na fonte do Tráfego
Se o usuário entrou na sua página de forma direta, ou veio pelo google você pode mostrar uma página diferente pra ele. Tanto essa dica como a próxima o Mattan marcou como Experimentais. Mandei uma mensagem para ele perguntando o porque disso e ainda estou aguardando a resposta.
29. Colocar códigos de referência em todas as URLs
É uma forma de conseguir aumentar ainda mais a quantidade de dados que você tem sobre a navegação no seu site, ou de onde vieram todos os usuários Também é uma dica que ele marcou como Experimental.
Conclusão
Essas técnicas são eficazes na hora de aumentar a conversão no seu site e de trazer ainda mais usuários. A maioria delas pode ser aplicada pra qualquer site ou negócio. O importante é ter em mente que existem formas de fazer o negócio crescer mais rápido. Várias das dicas são baseadas em estudos estatísticos e comprovadamente funcionam. Se duvida faça o teste.
Lembre-se sempre de manter um tracking de tudo que acontece na sua página. As informações são boas para que você possa tomar as decisões corretas e ver se uma mudança trouxe um resultado positivo ou negativo.
Todos os originais estão nos slides abaixo:
[slideshare id=42628420&doc=29growthhackingquickwins-141211224428-conversion-gate02]
Gostou? Compartilhe!
*O termo que os slides originais usam aqui é CTA Copy, que são algumas ideias de Call to Action que são copiadas de outros cases. Existem diversos exemplos na internet. Eu me atentei só ao conteúdo passado nesse slide











Muito interessante e parabéns pelo trabalho de tradução.
Muito obrigado Márcio, realmente esse assunto é muito interessante e os slides originais são fantásticos, recomendo a todos que falam inglês que vejam os originais. Desenvolvi alguns tópicos também para quem está descobrindo o assunto agora possa entender melhor. Um grande abraço!
Olá Fernando,
trabalho na Navegg e vi que você citou uma de nossas soluções nesse post.
O Navegg Analytics não só traz informações quantitativas – pessoas, visitas, page views, taxa de rejeição, vendas – como também traz informações qualitativas – que produtos e marcas que o seu público pesquisou, quais são seus interesses, as tecnologias usadas, a sua localização, as redes sociais que acessa e seus dados demográficos.
Se preferir, pode me mandar o seu contato e te mando uma apresentação dessa e de outras soluções ou podemos marcar uma call. O que acha?
Olá Camila, eu tenho interesse.
Olá,
escreva para [email protected] para podermos conversar, por favor.
Sou do http://www.route.to e claro que na minha opinião faltou citar Marketing Automation.
Mas é uma ótima compilação, já testei quase todos os itens em algum momento, parabéns pela tradução.
Flávio, excelente observação!